 本日開催されたGoogle Developer Day 2008 Japan で撮影したいくかの写真を掲載します(画質が悪いですが……)。
本日開催されたGoogle Developer Day 2008 Japan で撮影したいくかの写真を掲載します(画質が悪いですが……)。

朝一の5Fに置かれていた丸くてカラフルなイスです。みんな基調講演に行っているので人っ子一人いません。

その脇にあるショーケース。Googleをモチーフとしたいろんなオブジェが飾られています。

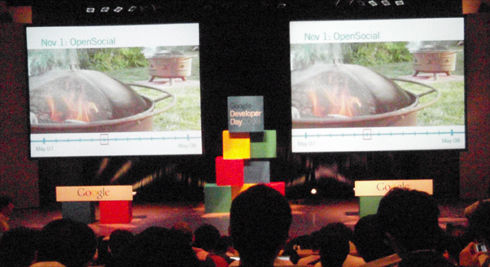
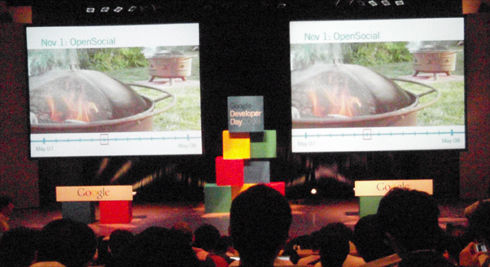
基調講演が始まる直前の風景。中央にカラフルな立方体が積み上げられていてGoogleらしい。

基調講演中の外でもこのような映像が流れておりのんびりと受けられます。

 本日開催されたGoogle Developer Day 2008 Japan で撮影したいくかの写真を掲載します(画質が悪いですが……)。
本日開催されたGoogle Developer Day 2008 Japan で撮影したいくかの写真を掲載します(画質が悪いですが……)。

朝一の5Fに置かれていた丸くてカラフルなイスです。みんな基調講演に行っているので人っ子一人いません。

その脇にあるショーケース。Googleをモチーフとしたいろんなオブジェが飾られています。

基調講演が始まる直前の風景。中央にカラフルな立方体が積み上げられていてGoogleらしい。

基調講演中の外でもこのような映像が流れておりのんびりと受けられます。

 Google Developer Day 2008 で 12 時からあった「Google App Engine 概要」のセッションで、次に搭載を考えている機能がいくつか示されたので紹介します(※ネットでの情報収集により細かく修正しました)。
Google Developer Day 2008 で 12 時からあった「Google App Engine 概要」のセッションで、次に搭載を考えている機能がいくつか示されたので紹介します(※ネットでの情報収集により細かく修正しました)。
・日本の電話キャリア(docomo、AU)に国際SMSが送信されない件で、両企業とやり取りをしており、近々に対応できる見通し
・ほかの言語への対応(現時点で詳細は明らかにできない)
・追加容量の購入(……いまってまだ買えないんだっけ?!)
・大容量データのアップロード、ダウンロードのサポート(例えばビデオなどのデータらしい)
・オフライン処理(Gearsみたいな機能ということではなく、決めた時間にバッチ処理を走らせたりする機能みたい=「定刻にメールを送りたいという機能は実装できないなぁ」と考えていたのでこれはいいね)
まだプレリリース版であることを強調していました。でもできるだけ早く完成版を提供できるように努力するらしいです。
また、Web 開発を始めるときにはマシンや環境などいろいろな準備が必要で、そのハードルの高さが Web アプリを開発して展開しようとするときの妨げになっている。Google App Engine なら無料でスタートして気軽に Web 開発に踏み出せると言ってました。
 基調講演では『次世代Webに向けて ― クライアント、コネクティビティ、クラウド ― 』(メイン司会:及川氏)というタイトルでGoogleのビジョンやテクノロジの紹介がありました。特に目新しい発表はなかったです(まぁ、最近、Google I/Oがあったばかりなので、仕方ないとは思いますが……)。
基調講演では『次世代Webに向けて ― クライアント、コネクティビティ、クラウド ― 』(メイン司会:及川氏)というタイトルでGoogleのビジョンやテクノロジの紹介がありました。特に目新しい発表はなかったです(まぁ、最近、Google I/Oがあったばかりなので、仕方ないとは思いますが……)。

収穫としては、「Google App Engine = Google のクラウドを活用するためのプラットフォーム」という言葉があり、Google App Engineの立ち位置がより明確になりました。
以下にその基調講演の内容を要約します。
続きを読む Microsoft の(すでに提供している)最新技術を扱う開発者向けのカンファレンス「Microsoft Tech·Ed 2008 Yokohama」が、2008年8月26日(火)~29日(金)の4日間、パシフィコ横浜で開催予定です。そのセッション内容が公開されているようなので紹介します。
Microsoft の(すでに提供している)最新技術を扱う開発者向けのカンファレンス「Microsoft Tech·Ed 2008 Yokohama」が、2008年8月26日(火)~29日(金)の4日間、パシフィコ横浜で開催予定です。そのセッション内容が公開されているようなので紹介します。
・Tech·Ed 2008 のテクニカル セッションのタイトル
セッションはジャンルごとに、次の6つの「トラック」(Track)に分けられています。
【トラック群】
Track 1 : 次世代プラットフォーム
Track 2 : 開発プラットフォームとユーザー エクスペリエンス
Track 3 : Office system とユニファイド コミュニケーション
Track 4 : 運用管理、セキュリティ、仮想化
Track 5 : アプリケーション プラットフォーム
Track 6 : モバイル & エンべデッド開発
このうち「Track 2 : 開発プラットフォームとユーザー エクスペリエンス」のセッション タイトルは以下のような感じ。
続きを読む Google Developer Day 2008 Japan では、「コード ラボ」セッションが開催されます。コード ラボ(Code Labo)とは、テーマとする技術に関心を持つセッション参加者がいくつかのグループ(5人程度)に分かれ、グループ内でアイデアを出し合いながら画期的なアプリケーションを作成したり、資料となる開発手順ドキュメントを見ながら黙々とサンプル アプリケーションを作ったりする自由形式のセッションで、最後に開発したアプリケーションをセッション参加者全員の前でプレゼンします。グループ内で「ああだ」「こうだ」とやり合うことで、テーマ技術に対するおもしろい発見や気づきがもらえたり、これまで抱えていた疑問が解消したりと、通常のセッションにはないメリットがあります。
Google Developer Day 2008 Japan では、「コード ラボ」セッションが開催されます。コード ラボ(Code Labo)とは、テーマとする技術に関心を持つセッション参加者がいくつかのグループ(5人程度)に分かれ、グループ内でアイデアを出し合いながら画期的なアプリケーションを作成したり、資料となる開発手順ドキュメントを見ながら黙々とサンプル アプリケーションを作ったりする自由形式のセッションで、最後に開発したアプリケーションをセッション参加者全員の前でプレゼンします。グループ内で「ああだ」「こうだ」とやり合うことで、テーマ技術に対するおもしろい発見や気づきがもらえたり、これまで抱えていた疑問が解消したりと、通常のセッションにはないメリットがあります。
このような形式のセッション(イベント)は、一般的には「ハッカソン」(Hackathon:Hack-a-thon:「Hack」と「Marathon」を合わせた造語)と呼ばれています。ちなみに僕は米国 Microsoft 開催の PDC もしくは TechEd か何かのカンファレンスで行われたハッカソンに一度参加したことがありますが(「コードを持って帰っていい」ということで USB メモリがプレゼントされました)、日本で開催されるTech・Edなどのカンファレンスではいままで一度もハッカソンは開かれていないと思います(ぜひやってみてほしいとは思いますが……)。
脱線しましたが、今回のGoogle Developer Day 2008 Japan では、次の3つのテクノロジをテーマとしたコード ラボが開かれます(※詳しくは「Google Developer Day 2008 セッション プログラム」を参照してください)。
続きを読む Webページの閲覧者に検索やコメントを入力、送信してもらうには、Webページ上にテキストボックス(=テキスト入力枠)や submit ボタン(=[送信]ボタンや[検索]ボタン)などの<input>要素(以降、まとめて「コントロール要素」と呼びます)を配置します。しかし、これらのコントロール要素はサイトのデザインと必ずしもマッチしていないことがあり、よりサイトに合ったデザインに変更したい場合があります。このようなときには(基本的に)CSSを使います(この記事ではCSSの使い方の説明は割愛します)。
Webページの閲覧者に検索やコメントを入力、送信してもらうには、Webページ上にテキストボックス(=テキスト入力枠)や submit ボタン(=[送信]ボタンや[検索]ボタン)などの<input>要素(以降、まとめて「コントロール要素」と呼びます)を配置します。しかし、これらのコントロール要素はサイトのデザインと必ずしもマッチしていないことがあり、よりサイトに合ったデザインに変更したい場合があります。このようなときには(基本的に)CSSを使います(この記事ではCSSの使い方の説明は割愛します)。
コントロール要素にCSSを適用するには、まずは目的のコントロール要素を特定する必要があります。これを行うためには、通常、そのコントロール要素にid属性もしくはclass属性を付け、それを利用します。
例えば、次のようなHTMLコードで、submit ボタンが配置されているとします。
<div id="search-box">この場合、次のようなCSSコードにより、submit ボタンのデザイン内容をカスタマイズできます。<input type="submit" name="sa" value=" 検索" id="search_submit"></input>
</id>
#search-box input#search_submit {このCSSでは、<デザイン内容の変更するコード>
}
id属性(#)が「search-box」の内部(=半角スペース)にある「input」要素で、しかもid属性(#)が「search_submit」の要素
というふうに、コントロール要素を特定しているわけです(ちなみにclass属性の場合は「#」の代わりに、「.」を使います)。
通常はこれで問題ないわけですが、事情によりid属性やclass属性が使えない場合があります。例えば、Google AdSenseの検索コードを使っている場合には、コード内容の改変が禁止されているため、id属性やclass属性が使えないことがあります。
そのような場合に、目的のコントロール要素を特定して、CSSを適用する方法を紹介します。
その方法とは
続きを読む Microsoftの次世代技術を扱う開発者向けのカンファレンス「PDC(Professional Developers Conference) 2008」が、2008年10月26日(日)~30日(木)の5日間、米国ロサンゼルス コンベンション センターで開催予定です。そのセッション概要が公開されているようなので、それについて日本語への翻訳という形で紹介します。
Microsoftの次世代技術を扱う開発者向けのカンファレンス「PDC(Professional Developers Conference) 2008」が、2008年10月26日(日)~30日(木)の5日間、米国ロサンゼルス コンベンション センターで開催予定です。そのセッション概要が公開されているようなので、それについて日本語への翻訳という形で紹介します。
以下は、2008年5月29日時点で、簡単に訳した抄訳です。とりあえずタイトルだけです。
こうやって全体を見てみると、クラウド、ビルディング ブロック サービス、Windows Live プラットフォーム、Silverlightなどなど、次世代 Web 技術が中心みたいですね。
【セッション群】
続きを読む