2003年12月5日より発売の「Macromedia Dreamweaver MX 2004」では、CSS機能が拡張され、CSSを使ったWebサイトをより簡単に構築できます。
もちろんそれだけでなく、HTMLを多言語対応にできる文字コード「UTF-8」にも対応していますし、HTMLの後継フォーマットである「XHTML」にも対応しています。
よって、次世代のWebサイト構築にとって非常に重要なツールとなるでしょう。
・Macromedia Dreamweaver MX 2004 製品情報
一方、「TopStyle」は、強力なCSSエディターで、WYSIWYGでWeb表示を編集できます。
また、IE(Internet Explorer)やNS(Netscape)ブラウザの対応バージョンなどを簡単に確認する機能があり、とても便利なツールです。
・TopStyle Pro CSS / XHTML / HTML Editor
では、「Movable Typeを利用したブログ サイト」の場合、どちらの方がより使い勝手が良いでしょうか。
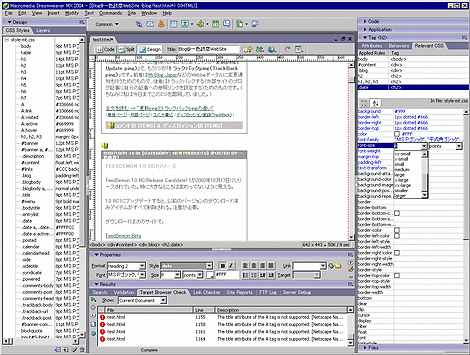
次の図はDreamweaver MX 2004(英語版)です。
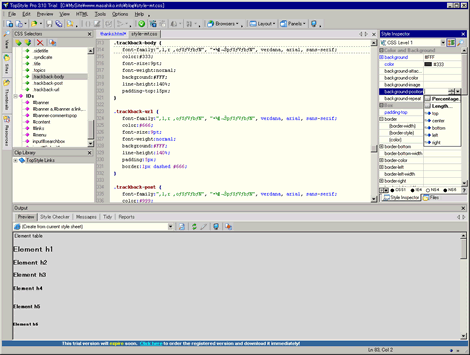
そして次の図が、TopStyle Pro(英語のみ)です。
結論から言うと、Movable Typeを使ったブログならば、TopStyleが良いでしょう。
もちろん、DreamweaverもCSS+XHTMLを使ったブログで十分に役立つツールです。
Dreamweaverの良さは、テンプレート機能などを使うことで、Webサイトの構築を簡略化できるところにあります。しかし、このテンプレート機能は、Movable Type自体が備えているので、Movable Typeを使ったブログの場合に関しては、Dreamweaverのメリットがあまり活かせません。
一方、TopStyleはCSS機能だけに特化しているため、DreamweaverよりもCSSの開発を簡略化できます。特に、CSSのブラウザ対応のチェックなどが簡単にできるので便利です。
Movable Typeによるブログのデザインは基本的にCSSによって行われます。
よって、Movable Typeを使ったブログのデザインにはTopStyleが最適だと思います。
ただし、TopStyleにも弱点があります。日本語への対応が不十分なところです。
日本語名で記述したフォント名などが文字化けして表示されてしまいます。(早く多言語対応して欲しいです。)
そういうのを気にする場合は、Dreamweaverがよいでしょう。
ここで評価した「TopStyle Pro」は有償で$79.95(8,750円くらい?)ですが、無償のLite版も用意されています。ただしLite版の場合、単なるCSS入力エディタとしての機能しかありません。
TopStyle Liteや、Proのトライアル版は次のサイトで入手できます。
TopStyle Liteには日本語パッチが公開されています。ただし、文字リソースを強制的に日本語に置き換えているようなので、必ずしも安全とは言い切れませんので、ご注意ください。
・CSSエディタのTopStyle Lite v.2.5 の日本語化パッチ
また、DreamweaverもTopStyleも両方使いたいという方は、Dreamweaver側からCSSの外部エディタとしてTopStyleを指定することができるようです。詳しくは次のサイトをご覧ください。
・Macromedia Announces Dreamweaver MX with TopStyle Integration