 本日の Google Developer Day 2008 Japan の午後は、Google App Engine コード ラボ (Hackathon)に参加しました。20~30名ぐらいの参加者がいました。
本日の Google Developer Day 2008 Japan の午後は、Google App Engine コード ラボ (Hackathon)に参加しました。20~30名ぐらいの参加者がいました。
まず最初の30~60分が、課題の Google App Engine アプリケーションである「Wiki」のコード内容の説明でした。
・セッションで使った資料(A progressive example of developing a Wiki with Google App Engine)
その後、「残りの3時間で、この Wiki を拡張するか、独自の Google App Engine アプリケーションを構築せよ」とのことで、それぞれ個人で黙々と、もしくは数名で協力したりしながら、ときには Google 社員のアドバイスを受け、それぞれが思いのままにアプリケーションを開発しました。
そして、5時あたりから開発したアプリケーションのプレゼンを開始しました。プレゼンは希望者だけだったので8名ぐらいが発表していたと思います。次の写真はその風景です。

ちなみに僕は、独自アプリケーションの開発を選択しました。今回作成したのは、GData API(= Google のサービスからデータを取得、設定するためのAPI)を Google App Engine アプリケーション内で使うというもの。具体的には、Google カレンダ(Google Calendar)のイベント情報を Web ページにテキストで列挙し、またテキストでイベントを一括設定するというものです。しかし残念ながら 3 時間という時間制限のなかで、不慣れな Python 言語と GData API の活用とあって、一括設定まではすすみませんでした。しかしできたところまでをみんなの前でプレゼンさせてもらいました。質問もあり、興味を持ってもらえた人もいるようで良かったです。
今回作成したアプリケーションについてもう少し詳しく説明しましょう。
今回のアプリケーションでは、GData API を操作するために、既存のライブラリ「gdata-python-client(Google Data APIs Python Client Library)」を使いました。
・gdata-python-client(Google Data APIs Python Client Library)
実際に GData API を使って Google カレンダからデータを取得するには、セキュリティの問題があります。例えばもし、このアプリケーションが悪意のあるアプリケーションであれば、好き勝手に Google カレンダの情報を取得、改ざんできることになってしまいます。このため、GData はいくつかの認証手段が用意されています。今回は AuthSub という認証を使いました(※たぶん Google App Engine では、いまのところ AuthSub しか使えないと思います)。Python 言語による AuthSub については、次のサイトで説明されています。
・API Developer's Guide: Python
しかし今回は gdata-python-client ライブラリを使っています。このライブラリによる実装方法は次のサイト(日本語)で説明されています(帰り際、この記事の翻訳をした人と直接お話をしました。あらためて「どうもありがとうございます」)。
・Google App Engine 上で認証が必要な Google Data Feeds を取得する方法
ちなみに Google App Engine 技術の日本語情報は次のサイトに載るようです。
・Google グループ:Google-App-Engine-Japan
では、実際に AuthSub で認証が働くとどうなるのでしょうか? これは実際に見てもらった方が早いので、今回作成したサンプル アプリケーションの動作を追いながら確認してみましょう。
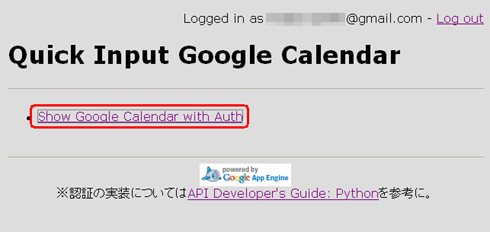
次の画面は、わたしが作ったアプリケーションのトップ ページです。[Show Google Calendar with Auth]というリンクをクリックします。

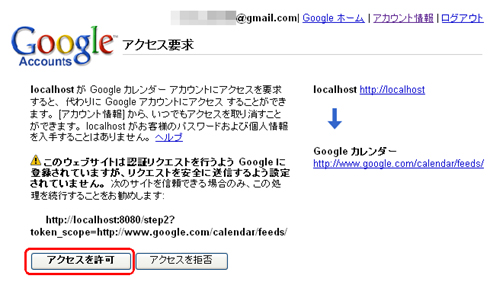
これにより Google サイトによる認証が走ります。次の画面のように、「http://localhost」のサイトが、Google サービスの「http://www.google.com/calendar/feeds/」にアクセスしようとしているが、許可するかどうか、を利用者に問い合わせます。ここで[アクセスを許可]ボタンがクリックされると、初めて GData API によるデータ取得が成功します。

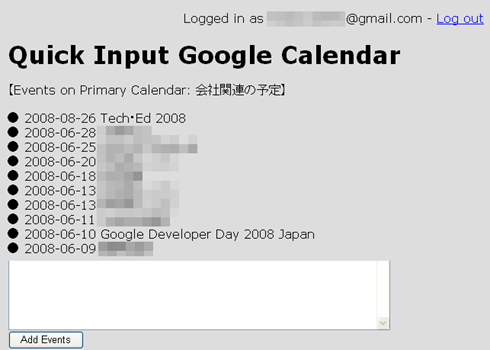
実際に[アクセスを許可]ボタンがクリックすると、次の画面のように Google カレンダに登録されているイベント情報を列挙します。未来から過去に向かってソートしてみました(※このキャプチャ画像は、途中を切っているので下の方の表示が変です)。

下部のテキスト入力欄に「2008-06-10 イベント」のような形式で複数行入力して[Add Events]ボタンをクリックすれば一括でカレンダを設定できます。が、そこまで実装する前に時間切れになってしまいました。