Movable Typeで、印刷用ページを作成する方法を紹介します。
(Movable Typeを使っていなくても、CSSを使っていれば同様のことができます。)
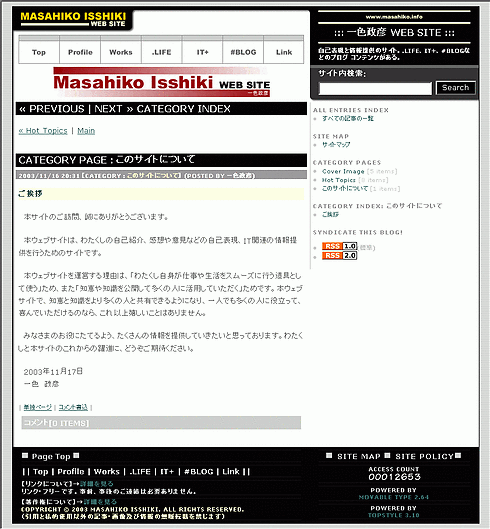
次の画面のようなWebページをそのまま印刷すると、不要なものが印刷されたり、用紙からはみ出てしまう場合があります。
そこで、印刷の時だけ印刷用のページ レイアウトで表示するようにします。
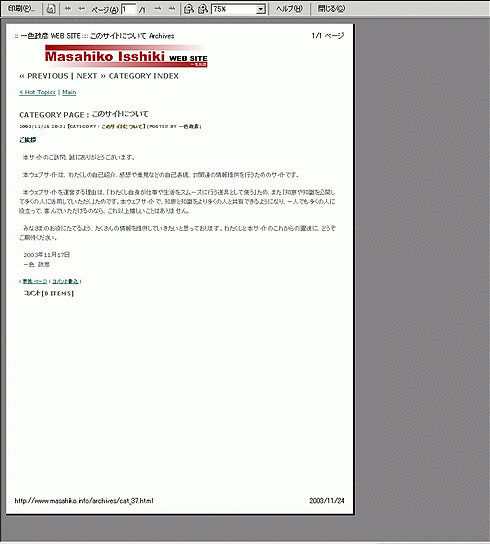
次の画面は、その例です。余分な項目は削除され、固定幅だとはみ出る場合があるので、固定幅が解除されています。
(なお、今、参照している本サイトのページを印刷プレビューすると、印刷ページとWebページのレイアウトの違いを実際に確認できます。)
印刷用のページ レイアウトを作成するのはとても簡単です。
Movable Typeは、もともと「データのXHTML」と「デザインのCSS(スタイルシート)」が分離されています。
よって、既存のWebページを印刷用表示に切り替えるには、この「デザインのCSS」を印刷用のものに切り替えるだけです。
具体的には、HTMLコードの、CSSへのリンク タグ(<link rel="stylesheet" />)で、メディア タイプ(media="・・・")に、画面(screen)か印刷(print)を指定します。
サンプル:
<link rel="stylesheet" href="styles-site.css" type="text/css" media="screen,tv" />これだけで、画面と印刷のときのスタイルシートを切り替えることができます。<link rel="stylesheet" href="styles-print.css" type="text/css" media="print" />
なお、上記のサンプルの場合、画面用スタイルシートの「styles-site.css」と印刷用のスタイルシート「styles-print.css」を用意しておく必要があります。また、「media="screen,tv"」の「tv」はテレビ画面のことです。
既存のコード修正としてはこれだけです。
あとは印刷用のスタイルシート(CSS)を用意します。
印刷用のスタイルシートでよく使うコードは、「この部分を印刷しない」という指定ですが、これをするには、「display: none;」を指定してください。
印刷用スタイルシートについての詳細は次のサイトが役立ちます。